const btn = document.querySelector(".btn"),
responseSpan = document.querySelector(".responseSpan"),
exportbtn = document.querySelector(".exportbtn");
let myExcelXML = function () {
let e, t = '<?xml version="1.0"?><ss:Workbook xmlns="urn:schemas-microsoft-com:office:spreadsheet" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns:ss="urn:schemas-microsoft-com:office:spreadsheet" xmlns:html="http://www.w3.org/TR/REC-html40">';
let n, s, o, r = "SHEET 1",
l = 1,
a = "g_hamstor";
const c = function (e) {
return '<ss:Styles><ss:Style ss:ID="' + e + '"><ss:Font ss:Bold="1"/></ss:Style></ss:Styles>'
},
i = function (e, t) {
return '<ss:Worksheet ss:Name="' + e + '">' + m(t) + "</ss:Worksheet>"
},
m = function (e) {
let t = "<ss:Table>";
const n = JSON.parse(e);
if (n.length > 0) {
const e = Object.keys(n[0]);
let s = '';
for (let n = 0; n < e.length; n++) t += u(80);
for (let t = 0; t < n.length; t++) s += f(n[t], e);
t += d(1, e), t += s
}
return t + "</ss:Table>"
},
u = function (e) {
return '<ss:Column ss:AutoFitWidth="0" ss:Width="' + e + '"/>'
},
d = function (e, t) {
let n = '<ss:Row ss:StyleID="' + e + '">';
for (let e = 0; e < t.length; e++) {
n += y(t[e].toUpperCase())
}
return n + "</ss:Row>"
},
f = function (e, t) {
let n = "<ss:Row>";
for (let s = 0; s < t.length; s++) {
n += y(e[t[s]])
}
return n + "</ss:Row>"
},
y = function (e) {
let t = "<ss:Cell>";
return t += p(e), t + "</ss:Cell>"
},
p = function (e) {
return '<ss:Data ss:Type="String">' + e + "</ss:Data>"
},
g = function (e) {
var t = JSON.parse(JSON.stringify(e));
const n = JSON.parse(JSON.stringify(e));
if ("object" == typeof e) {
for (var s in n)
if (n.hasOwnProperty(s) && "object" == typeof n[s] && null !== n[s])
for (var o in delete t[s], n[s]) n[s].hasOwnProperty(o) && (t[s + "-" + o] = n[s][o]);
var r = !1;
for (var l in t) t.hasOwnProperty(l) && "object" == typeof t[l] && null !== t[l] && (r = !0);
return r ? g(t) : t
}
return t
};
return class {
constructor(e) {
let t = JSON.parse(e),
s = [];
for (let e = 0; e < t.length; e++) s.push(g(t[e]));
let o = JSON.stringify(s);
n = o.replace(/&/gi, "&")
}
downLoad() {
const m = i(r, n);
t += c(l), e = t + m + "</ss:Workbook>", s = "data:text/xls;charset=utf-8," + encodeURIComponent(e), o = document.createElement("a"), o.href = s, o.style = "visibility:hidden", o.download = a + ".xls", document.body.appendChild(o), o.click(), document.body.removeChild(o)
}
get fileName() {
return a
}
set fileName(e) {
a = e
}
get SheetName() {
return r
}
set SheetName(e) {
r = e
}
get styleID() {
return l
}
set styleID(e) {
l = e
}
}
}();
function refreshData() {
chrome.tabs.query({
active: true,
currentWindow: true
}).then(([e]) => {
chrome.scripting.executeScript({
target: {
tabId: e.id
},
function: () => localStorage.getItem("g_map_data")
}, (e) => {
if (e && e[0] && e[0].result) {
const t = JSON.parse(e[0].result) || [""];
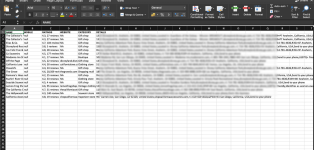
document.getElementById("test1").innerHTML = t.map((e, t) => `<tr>
<th style="font-size: 10px;" scope="row">${t + 1}</th>
<td style="font-size: 10px;"> ${e.name}</td>
<td style="font-size: 10px;"> ${e.mobile ? e.mobile : "NA"}</td>
<td style="font-size: 10px;"> ${e.ratings}</td>
<td style="font-size: 10px;"> ${e.website}</td>
<td style="font-size: 10px;"> ${e.category}</td>
<td style="font-size: 8px;"> ${e.details}</td>
</tr>`).join("");
} else {
console.error("No data found in localStorage or data format is incorrect.");
}
});
});
}
exportbtn.addEventListener("click", async () => {
let [e] = await chrome.tabs.query({
active: true,
currentWindow: true
});
chrome.scripting.executeScript({
target: {
tabId: e.id
},
function: () => localStorage.getItem("g_map_data")
}, async (e) => {
if (e && e[0] && e[0].result) {
new myExcelXML(e[0].result).downLoad();
} else {
console.error("No data found in localStorage or data format is incorrect.");
}
});
});
let time = 1;
const interval = setInterval(() => {
if (time <= 1000) {
refreshData();
time++;
} else {
clearInterval(interval);
}
}, 5000);
async function getData() {
localStorage.removeItem("g_map_data");
(function () {
let e = [],
t = 0;
function n(n) {
var s = Array.from(document.querySelectorAll(".fontHeadlineSmall")).map(e => e.innerText);
if (s.length < n) {
const e = document.querySelectorAll(".ecceSd")[1];
var o = e.scrollHeight;
e.scrollBy(0, o);
}
s.length > n && (t++, document.querySelector(`a[aria-label="${s[n]}"]`).click(), setTimeout(() => {
const t = Array.from(document.getElementsByClassName("Io6YTe fontBodyMedium")).map(e => e.innerText);
var o = (t + "").match(/(?:[-+() ]*\d){10,13}/gm)?.map(e => e.trim()) || ["NA"];
const rElem = document.getElementsByClassName("Io6YTe fontBodyMedium")[1];
const r = rElem ? rElem.innerText : "NA";
const lElem = document.getElementsByClassName("F7nice mmu3tf")[0];
const l = lElem ? lElem.innerText.replace("\n", ", ") : "NA";
const aElem = document.getElementsByClassName("DkEaL u6ijk")[0];
const a = aElem ? aElem.innerText : "NA";
e = e.concat({
name: s[n],
mobile: o[0],
ratings: l,
website: r.split(".").length > 1 ? r : "NA",
category: a,
details: t + ""
});
localStorage.setItem("g_map_data", JSON.stringify(e));
window.history.go(-1);
}, 3000));
}
for (var s = 0; s < 1000; s++) setTimeout(function () {
const e = document.querySelectorAll(".ecceSd")[1];
var s = e.scrollHeight;
e.scrollBy(0, s);
setTimeout(() => {
n(t);
}, 2000);
}, 6000 * s);
})();
}
btn.addEventListener("click", async () => {
let [e] = await chrome.tabs.query({
active: true,
currentWindow: true
});
chrome.scripting.executeScript({
target: {
tabId: e.id
},
function: getData
});
});