NOTE:
This is a React.js template written in javascript. It’s built on Material-UI 5 library. It will not work the Wordpress/PHP nor will it work as a static HTML template.
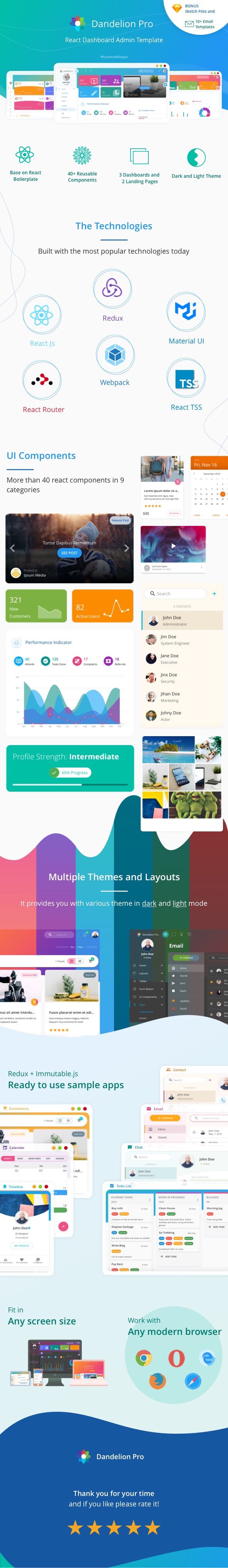
Dandelion Pro is a complete ReactJS admin template based on React Boilerplate. It provides you clean modern design and high performance react app with various color theme that follow Material Design concept.

IMPORTANT!
To get more confidence before buy, please READ the DOCUMENTATION below or TRY the SAMPLE PROJECT to make sure this template is suitable for your needs. We don’t offer a refund if you buy it by mistake or if the item has been downloaded.


Dandelion Pro not only help you in the development as a starter-kit but also you can learn advanced development with React, Redux, JSS and Next Generation JavaScript with JSX.
What’s Inside?
Dandelion Pro contains more than 40 react components written in react function, that will meet any needs you may have in your project. Every components, modules and pages are fully customizable, easy to use and suitable for large scale project.
- react 18.2.0
- mui 5.10.17
- redux 4.2.0
- webpack 5.69.1
- redux-form 8.3.9
- express 4.16.4
- and more...
│ ├── actions # redux action dispatchers and action types
│ ├── api # api sample dummy data collection and ui initial value
│ │ ├── apps
│ │ ├── chart
│ │ ├── dummy
│ │ ├── icons
│ │ ├── images
│ │ ├── palette
│ │ └── ui
│ ├── app.js
│ ├── components # UI Components
│ │ ├── Badges
│ │ ├── BreadCrumb
│ │ ├── Calculator
│ │ ├── Calendar
│ │ ├── CardPaper
│ │ ├── Cart
│ │ ├── Chat
│ │ ├── Comments
│ │ ├── Contact
│ │ ├── Counter
│ │ ├── Divider
│ │ ├── DynamicInvoice
│ │ ├── Email
│ │ ├── Error
│ │ ├── Forms
│ │ ├── Gallery
│ │ ├── GuideSlider
│ │ ├── Header
│ │ ├── ImageLightbox
│ │ ├── LandingPage
│ │ ├── Loading
│ │ ├── Notification
│ │ ├── Pagination
│ │ ├── Panel
│ │ ├── PapperBlock
│ │ ├── Product
│ │ ├── Profile
│ │ ├── Quote
│ │ ├── Rating
│ │ ├── Search
│ │ ├── Sidebar
│ │ ├── SocialMedia
│ │ ├── SourceReader
│ │ ├── Tables
│ │ ├── TaskBoard
│ │ ├── TemplateSettings
│ │ ├── TextEditor
│ │ ├── Widget
│ │ └── index.js
│ ├── config # enviroment and other global configuration
│ ├── containers # application wrapper and root template
│ │ ├── App
│ │ ├── Charts
│ │ ├── Dashboard
│ │ ├── Forms
│ │ ├── LandingPage
│ │ ├── LanguageProvider
│ │ ├── Layouts
│ │ ├── Maps
│ │ ├── NotFound
│ │ ├── Pages
│ │ ├── Parent
│ │ ├── Tables
│ │ ├── Templates
│ │ ├── UiElements
│ │ └── pageListAsync.js
│ ├── index.html # main HTML
│ ├── redux # redux settings
│ ├── styles # style declaration witc scss and css
│ └── utils # redux saga configuration
├── internals # webpack and app configuration
│ ├── config.js
│ ├── generators
│ ├── mocks
│ ├── scripts
│ ├── testing
│ └── webpack
├── package-lock.json
├── package.json # npm package manager file
├── postcss.config.js # css config
├── public # all public assets directory
│ ├── favicons
│ └── images
├── server # backend configuration
│ ├── argv.js
│ ├── index.js
│ ├── logger.js
│ ├── middlewares
│ ├── port.js
│ ├── rawdocs.js
│ └── rawicons.js
└── yarn.lock
Open Sans
Preview Images Used
Unsplash
Pixabay
randomuser.me
- Chore: Remove MUI Hidden deprecated component
Version 2.5.2 – 22 Jul, 2023
- Fixed: creative sidebar menu
- Fixed: EditableFormTable when edit new item
Version 2.5.1 – 25 Mar, 2023
- Chore: Replace happypack with babel-loader
Version 2.5.0 – 27 Jan, 2023
- Upgrade to Material UI 5, React 18, and other packages
- Feature: Add Service Worker
Version 2.4.2 – 7 Nov, 2022
- Fixed: Deprecated installation react-animated-slider
- Fixed: Node v18 run and build error
- Docs: Update troubleshooting cases
... See the rest change log in docs
Version 1.0 – 18 Nov, 2018
- Dandelion Pro v 1.0 released
Download:
This is a React.js template written in javascript. It’s built on Material-UI 5 library. It will not work the Wordpress/PHP nor will it work as a static HTML template.
Dandelion Pro is a complete ReactJS admin template based on React Boilerplate. It provides you clean modern design and high performance react app with various color theme that follow Material Design concept.
IMPORTANT!
To get more confidence before buy, please READ the DOCUMENTATION below or TRY the SAMPLE PROJECT to make sure this template is suitable for your needs. We don’t offer a refund if you buy it by mistake or if the item has been downloaded.
Dandelion Pro not only help you in the development as a starter-kit but also you can learn advanced development with React, Redux, JSS and Next Generation JavaScript with JSX.
What’s Inside?
Dandelion Pro contains more than 40 react components written in react function, that will meet any needs you may have in your project. Every components, modules and pages are fully customizable, easy to use and suitable for large scale project.
Template Feature
- Modern Technologies. Built with one of most popular javascript library React.JS and Redux
- Premium designs. Simple and elegant style with many variant gradient and flat theme
- Multiple layout and RTL Support. Sidebar and Topbar navigation layout. Auto RTL adjustment styling with jss-rtl
- 40+ react components and modules which reusable and easy to modify
- Eyes are more focused. Come with dark and light mode
- Starter Project included. Build Your application from scratch easier.
- Sketch files included. 2 Landing Pages, Card, Table and Form components
- 10+ Email Templates. Newsletter, Promotions, Transaction and User Notification
- Next Generation JavaScript written in ES6
- Responsive design Based on standard 12 Grid System
- High Performance. Async Code Splitting use React lazy and Suspense
- Next generation css styling: Styling with JSS (CSS in JS) to make multiple themes and dark/light mode easier
- Clean code maintained by eslint
- Fully vector icons and font icons
- Direct code preview. Get source code easier without open files.
- And many more…
Main Library Version
- node.js 18 (LTS)- react 18.2.0
- mui 5.10.17
- redux 4.2.0
- webpack 5.69.1
- redux-form 8.3.9
- express 4.16.4
- and more...
Files and Folder Structure
├── app # main application source code│ ├── actions # redux action dispatchers and action types
│ ├── api # api sample dummy data collection and ui initial value
│ │ ├── apps
│ │ ├── chart
│ │ ├── dummy
│ │ ├── icons
│ │ ├── images
│ │ ├── palette
│ │ └── ui
│ ├── app.js
│ ├── components # UI Components
│ │ ├── Badges
│ │ ├── BreadCrumb
│ │ ├── Calculator
│ │ ├── Calendar
│ │ ├── CardPaper
│ │ ├── Cart
│ │ ├── Chat
│ │ ├── Comments
│ │ ├── Contact
│ │ ├── Counter
│ │ ├── Divider
│ │ ├── DynamicInvoice
│ │ ├── Error
│ │ ├── Forms
│ │ ├── Gallery
│ │ ├── GuideSlider
│ │ ├── Header
│ │ ├── ImageLightbox
│ │ ├── LandingPage
│ │ ├── Loading
│ │ ├── Notification
│ │ ├── Pagination
│ │ ├── Panel
│ │ ├── PapperBlock
│ │ ├── Product
│ │ ├── Profile
│ │ ├── Quote
│ │ ├── Rating
│ │ ├── Search
│ │ ├── Sidebar
│ │ ├── SocialMedia
│ │ ├── SourceReader
│ │ ├── Tables
│ │ ├── TaskBoard
│ │ ├── TemplateSettings
│ │ ├── TextEditor
│ │ ├── Widget
│ │ └── index.js
│ ├── config # enviroment and other global configuration
│ ├── containers # application wrapper and root template
│ │ ├── App
│ │ ├── Charts
│ │ ├── Dashboard
│ │ ├── Forms
│ │ ├── LandingPage
│ │ ├── LanguageProvider
│ │ ├── Layouts
│ │ ├── Maps
│ │ ├── NotFound
│ │ ├── Pages
│ │ ├── Parent
│ │ ├── Tables
│ │ ├── Templates
│ │ ├── UiElements
│ │ └── pageListAsync.js
│ ├── index.html # main HTML
│ ├── redux # redux settings
│ ├── styles # style declaration witc scss and css
│ └── utils # redux saga configuration
├── internals # webpack and app configuration
│ ├── config.js
│ ├── generators
│ ├── mocks
│ ├── scripts
│ ├── testing
│ └── webpack
├── package-lock.json
├── package.json # npm package manager file
├── postcss.config.js # css config
├── public # all public assets directory
│ ├── favicons
│ └── images
├── server # backend configuration
│ ├── argv.js
│ ├── index.js
│ ├── logger.js
│ ├── middlewares
│ ├── port.js
│ ├── rawdocs.js
│ └── rawicons.js
└── yarn.lock
Sources and Credit
Fonts :Open Sans
Preview Images Used
Unsplash
Pixabay
randomuser.me
Note: All images are just used for Preview Purpose Only. They are not part of the template and NOT included in the final purchase files.
Change Log
Version 2.5.3 – 18 Sep, 2023- Chore: Remove MUI Hidden deprecated component
Version 2.5.2 – 22 Jul, 2023
- Fixed: creative sidebar menu
- Fixed: EditableFormTable when edit new item
Version 2.5.1 – 25 Mar, 2023
- Chore: Replace happypack with babel-loader
Version 2.5.0 – 27 Jan, 2023
- Upgrade to Material UI 5, React 18, and other packages
- Feature: Add Service Worker
Version 2.4.2 – 7 Nov, 2022
- Fixed: Deprecated installation react-animated-slider
- Fixed: Node v18 run and build error
- Docs: Update troubleshooting cases
... See the rest change log in docs
Version 1.0 – 18 Nov, 2018
- Dandelion Pro v 1.0 released
Download:
Last edited:
Baadshah! 's signature
